Inkscapeで編集・加工を行ったベクター画像は、JPEGやPNGファイルなどの画像ファイル、PDFファイルなどへエクスポート(変換)することによって、Inkscape以外のソフトウェアでも広く使えるようになります。
InkscapeにはSVGファイルをエクスポートする機能が標準で備わっていますが、今回のブログでは「エクスポート」ダイアログからエクスポートする方法に限定して解説します!
その他のエクスポート方法については、以下のブログで解説しています。
こちらも合わせてご覧頂けると嬉しいです。
▼【Inkscape】完成した作品をPNGやPDFなどに変換する3つの方法/SVGファイルからエクスポート-金なしノリピーのブログ
なお、解説に使っているInkscapeはバージョン1.2であり、これをWindowsで動かしています。
他のバージョンであったり、MacやLinuxである場合は動作などが異なっているかもしれません。
当初、「パッチエクスポート」と書いていましたが、正しくは「バッチエクスポート」でした。
タイトルと記事本文の「パッチエクスポート」は「バッチエクスポート」に書き直しましたが、挿入画像については修正が追い付いてなく、「パッチエクスポート」のままとなっています。
挿入画像についても準備ができしだい置き換えていきますが、それまでは「パッチエクスポート」を「バッチエクスポート」と読み替えて頂けると助かります。
SVGファイルから他形式ファイルへエクスポートする必要性
Inkscapeで画像を編集する際に使われるファイル形式はSVGファイルです。
SVGファイル(ベクター画像)は図形の変形・合成などの編集が容易で、荒れることもなくキレイな拡大や縮小が可能などのメリットがありますが、そのままでは他のソフトウェアなどで利用できない場合もあります。
例えば、ゲーマの間で広く使われているコミュニケーションツール「Discord」の場合、何か画像を投稿しようとしてもSVGファイルには対応していません。
ですので、JPEGやPNGファイルなど、SVGファイルをDiscordが対応しているファイル形式にエクスポートする必要性が出てくるわけです。
「エクスポート」ダイアログからエクスポートする方法
「エクスポート」ダイアログの操作説明をする前に、同ダイアログの開き方に触れておきましょう。
同ダイアログは「ファイル」メニュー >> 「エクスポート」をクリックするか、Shift + Ctrl + E キーで開くことができます。
 |
| 「エクスポート」ダイアログ |
「エクスポート」ダイアログにある2種類のエクスポート方法
先ほどの手順で「エクスポート」ダイアログを開けましたら、さっそくエクスポートしていきたいところですが、もう1点だけ先に解説をさせてください。
同ダイアログからエクスポートする場合、大きく分けて2種類の方法があります。
「単一画像」でエクスポートするか、「バッチエクスポート」でエクスポートするかです。
- 単一画像
ファイル形式を1つ指定して、そのファイル形式で1ファイルだけエクスポートします。
- バッチエクスポート
ファイル形式や解像度を複数指定し、各設定を1ファイルずつエクスポートします。SVGファイルに複数のオブジェクトやレイヤー、ページがある場合は、それぞれ別々のファイルにエクスポートすることも可能です。
 |
| 「単一画像」と「パッチエクスポート」 |
同じ作品を複数のファイル形式でエクスポートしたいなどの場合、「バッチエクスポート」を使うことが考えられますが、さほど複雑なものを作らないノリピーは、いつも「単一画像」の方でエクスポートしています。
例えばブログのアイキャッチを作るといったような用途の場合、ブログ側(ノリピーの場合は「Google Blogger」)が対応しているファイル形式であればどれでもいいため、わざわざ「バッチエクスポート」を使う必要がないためです。
「単一画像」でエクスポート
ここからは、「単一画像」でエクスポートする方法を解説します。
まずは「エクスポート」ダイアログを開き、「単一画像」を選択しましょう。
 |
| 「単一画像」を選択 |
次に、エクスポートする範囲を設定します。
「単一画像」からエクスポートを行う場合、以下4種類の範囲設定があります。
- ドキュメント
そのSVGファイルにある全てのオブジェクトが収まるよう、エクスポートする範囲が設定されます。
- ページ
指定ページと同一の範囲がエクスポートする範囲として設定されます。ページの大きさは「ドキュメントのプロパティ」ダイアログなどから変更できます。
- 選択範囲
選択しているオブジェクトが収まるようにエクスポートする範囲が設定されます。選択しているオブジェクトが複数ある場合は、その全てのオブジェクトが収まるようにエクスポートする範囲が設定されます。
- カスタム
Inkscape使用者が直接入力した座標をもとにして、エクスポートする範囲が設定されます。
 |
| 「ドキュメント」・「ページ」・「選択範囲」・「カスタム」 |
「選択範囲」を選択できない場合、どれかオブジェクトを選択してみてください。
「カスタム」でエクスポートする範囲を指定する場合、以下の画像のように数値を入力してエクスポート範囲を直接指定する必要があるため、上級者向けといえましょう。
 |
| 「カスタム」におけるエクスポートの範囲指定 |
あらかじめ作りたいものの大きさが決まっている場合は、事前にページの大きさをそれと同じになるように設定している方が多いのではないかと思います。
そのような場合は、エクスポートする範囲を「ページ」に設定すると良いでしょう。
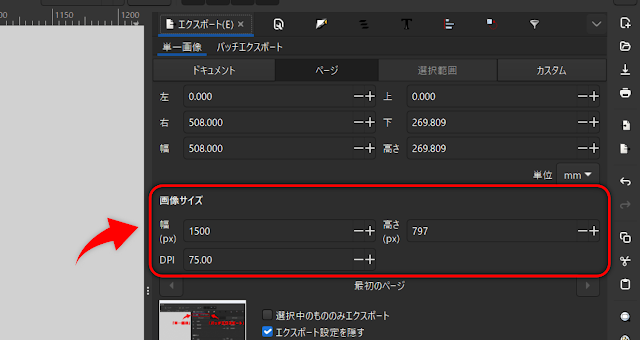
エクスポートしたい範囲を決めたら、次は画像サイズを決めます。
画像サイズは横幅か高さをピクセル(px)で指定するか、もしくは解像度(DPI)から指定することができます。
両設定は連動しており、一方を小さくすれば他方も小さくなります。
 |
| 画像サイズの指定 |
エクスポートする範囲を「ページ」に設定している場合、どのページをエクスポートするか指定することができます。
※ Inkscapeはバージョン1.2から、1つのSVGファイルに複数ページを設定できるようになりました。
 |
| エクスポートするページの選択 |
エクスポートのプレビューの右横には、「選択中のもののみエクスポート」と「エクスポート設定を隠す」の2つの設定があります。
- 選択中のもののみエクスポート
エクスポートする範囲はそのままに、選択中のオブジェクトのみをエクスポートする設定です。
- エクスポート設定を隠す
Inkscapeでは(初期設定でエクスポートできる7種類のうち)PNG、JPEG、PDF、TIFF、WebPファイルのいずれかにエクスポートする際、主に詳細なオプションを設定するためのウィンドウが開かれます。「エクスポート設定を隠す」をオンにした場合、それらのウィンドウは開かれず、代わって最後に使用したオプション設定、もしくは標準のオプション設定が適用されたエクスポートが行われます。
 |
| プレビュー・「選択中のもののみエクスポート」・「エクスポート設定を隠す」 |
最後にファイルの名前と保存場所、エクスポートするファイル形式を指定します。
「エクスポート」ダイアログで選べるファイル形式には、初期設定の場合でPNGやPDFファイルなど以下7種類があります。
- Inkscape SVG (*.svg)
- Portable Network Graphic (*.png)
- Plain SVG (*.svg)
- JPEG (*.jpg)
- Portable Document Format (*.pdf)
- TIFF (*.tiff)
- WebP (*.webp)
 |
| ファイルの名前・保存場所・形式 |
「エクスポート設定を隠す」設定がオフの状態でPNG、JPEG、PDF、TIFF、WebPファイルのいずれかにエクスポートする場合、各ファイル形式に応じた主に詳細なオプションを設定するためのウィンドウが開かれます。
そのウィンドウで設定できるオプションについては、詳しく書くと長くなってしまいますので、今回のブログでは割愛させて頂きます。
 |
| オプション設定用のウィンドウ |
指定した場所に指定した名前、ファイル形式でファイルが保存できましたら、エクスポート完了です!
「バッチエクスポート」でエクスポート
次に、エクスポートする範囲を設定します。
「バッチエクスポート」からエクスポートを行う場合、以下3種類の範囲設定があります。
- 選択範囲
選択したオブジェクトが収まる範囲をエクスポートする範囲として設定します。キャンバス上で複数のオブジェクトを選択している場合、「単一画像」では、その全てのオブジェクトが収まる範囲がエクスポートする範囲となったのに対して、「パッチエクスポート」では、各オブジェクトの範囲が別々のファイルとしてエクスポートされます。
- レイヤー
レイヤーにある全てのオブジェクトが収まるようにエクスポートする範囲を設定します。レイヤーが複数ある場合は、それぞれのレイヤーを別々のファイルにエクスポートします。
- ページ
ページの範囲をエクスポートする範囲として設定します。ページが複数ある場合は、それぞれのページを別々のファイルにエクスポートします。
 |
| 「選択範囲」・「レイヤー」・「ページ」 |
「選択範囲」が選べない場合は、キャンバスでどれかオブジェクトを選択してみてください。
ページが1つしかない場合は「ページ」を選べません。
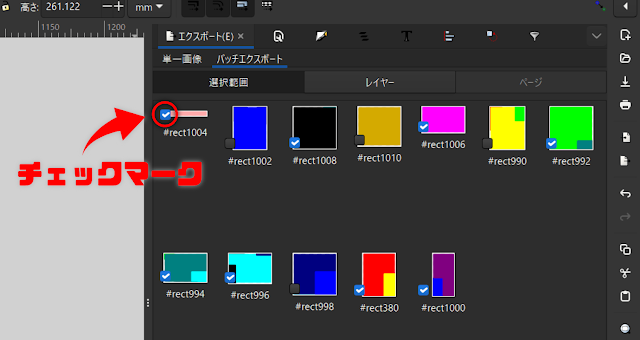
以上の3種類のいずれかを選びましたら、次はエクスポートするものを選びます。
「選択範囲」の場合はどのオブジェクトを、「レイヤー」の場合はどのレイヤーを、「ページ」の場合はどのページをエクスポートするのかを決めるのです。
プレビューを参考にしつつ、エクスポートするものにはチャックマークを入れ、そうでないもののチェックマークを外しましょう。
 |
| エクスポートするものを選択 |
「バッチエクスポート」では、同一の範囲を複数のファイル形式でエクスポートすることができます。
最初は1設定(1行)だけですが、「エクスポートを追加」をクリックするとエクスポート設定を追加できますので、必要な分だけ追加しましょう。
 |
| 「エクスポートを追加」他 |
1行1行がそれぞれ別々のエクスポート設定になっています。
行がある分だけエクスポートが行われるわけです。
エクスポート設定を削除したい場合は、一番右側の×をクリックしましょう。
各エクスポート設定では「サフィックス」、「形式」、「DPI」を指定できます。
- サフィックス
指定したファイル名に続く文字や数字などを指定できます。エクスポート設定ごとに異なるサフィックスを設定しておくと、エクスポート後の判別が容易になることでしょう。
- 形式
エクスポートするファイル形式を指定できます。指定できるファイル形式は初期設定の場合、「同一画像」と同じ7種類(Inkscape SVG、PNG、Plain SVG、JPEG、PDF、TIFF、WebP)が選択可能です。
- DPI
解像度のことです。
 |
| 「サフィックス」・「形式」・「DPI」 |
最後にファイルの名前と保存場所を指定して、「エクスポート」をクリックしましょう。
 |
| ファイルの名前と保存場所の指定 |
「単一画像」でのエクスポートの異なり、「バッチエクスポート」には「エクスポート設定を隠す」設定はありません。
ですので、PNG、JPEG、PDF、TIFF、WebPファイルにエクスポートする場合、各ファイル形式に応じた詳細なオプション設定用のウィンドウが開きます。
 |
| (再掲)オプション設定用のウィンドウ |
指定した場所に設定した分だけファイルを保存できましたら、エクスポート完了です!
まとめ
以上、「エクスポート」ダイアログからSVGファイルをエクスポートする方法でした。
完成した作品を同ダイアログからエクスポートして、大勢の人が見やすいファイルにしましょう。








