どれだけ頑張ってInkscapeで作品を作ったとしても、SVGファイルのままではその作品は利用しづらいものとなってしまいます…
そこで今回のブログでは、Inkscapeで作った作品をSVGファイルからJPEGやPNGファイル、PDFファイルなどに変換(エクスポート)する方法を解説します!
なお、解説に使用しているInkscapeはバージョン1.2のWindows版です。
Mac版やLinux版では動作などが異なるかもしれません。
SVGファイルから他形式ファイルへエクスポートする必要性
Inkscapeで画像を編集する際に使われるファイル形式はSVGファイルです。
SVGファイルは図形の変形・合成などの編集が容易で、荒れることもなくキレイな拡大や縮小が可能などのメリットもありますが、そのままでは他のソフトウェアなどで利用できないデメリットもあります。
例えば、このブログは「Google Blogger」を利用して書かれてありますが、記事に挿入できる画像はJPG、GIF、PNGファイルの3形式に限られていて、SVGファイルはそのままでは使えません。
そのため、SVGファイルからPNGファイルなどにエクスポートする必要性が出てきますが、InkscapeにはSVGファイルを他のファイルにエクスポートする機能が備わっています。
SVGファイルからPNGファイルなどへのエクスポート方法
今回のブログでは、1.「ファイル」メニューの「(~)保存」からエクスポートする方法、2.「ファイル」メニューの「印刷」からエクスポートする方法、3.「エクスポート」ダイアログからエクスポートする方法の3種類を解説します。
▼3種類のエクスポート方法
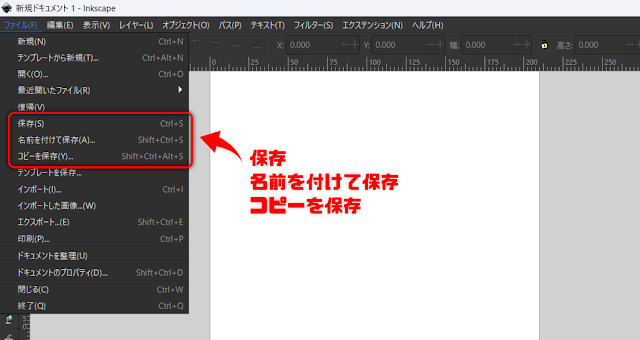
- 「ファイル」メニューの「(~)保存」からエクスポートする方法
- 「ファイル」メニューの「印刷」からエクスポートする方法
- 「エクスポート」ダイアログからエクスポートする方法
JPEGファイルやPNGファイルなど、広く使われている画像ファイルにエクスポートする場合、3番目の方法から可能です。
PDFファイルへのエクスポートも3番目の方法から行えますので、1番目と2番目の方法は読み飛ばして頂いても問題ありません。
1.「ファイル」メニューの「(~)保存」からエクスポートする方法
この方法では「ファイル」メニューにある「保存」、「名前を付けて保存」、「コピーを保存」のいずれかを使用してエクスポートを行います。
この3種類はいずれも保存することに違いはありませんが、それぞれ機能が微妙に異なります。
既に保存したSVGファイルから他ファイル形式へのエクスポートを行いたい場合は、2番目の「名前を付けて保存」か、3番目の「コピーを保存」を選ぶと良いでしょう。
今回は「コピーを保存」を例にして解説を進めます。
まずはエクスポートしたい作品があるSVGファイルを開き、「ファイル」メニュー >> 「コピーを保存」を選択します。
すると「コピーの保存元の選択」ウィンドウが開きますので、ファイル名の指定とファイルの種類を選んでください。
選べるファイル形式は以下の24種類があります。
▼「コピーを保存」ウィンドウから選べるファイル形式
- Inkscape SVG (*.svg)
- プレーン SVG (*.svg)
- Inkscape SVG 圧縮 (*.svg)
- プレーン SVG 圧縮 (*.svgz)
- 最適化 SVG 圧縮 (*.svg)
- Inkscape SVG メディア付き圧縮 (*.zip)
- デスクトップ カッティングプロッター (AutoCAD DXF R12) (*.dxf)
- デスクトップ カッティングプロッター (AutoCAD DXF R14) (*.dxf)
- EPS Encapsulated PostScript (*.eps)
- 拡張メタファイル (*.emf)
- Flash XML Graphics (*.fxg)
- GIMP パレット (*.gpl)
- HP Graphics Language ファイル (*.hpgl)
- HTML 5 Canvas (*.html)
- Jessylnk PDF または PNG の ZIP 出力 (*.zip)
- LaTeX, PSTricks 5 (*.tex)
- レイヤーごとに分割した SVG (*.tar)
- Microsoft XAML (*.xaml)
- OpenDocument 図形描画 (*.odg)
- Portable Document Format (*.pdf)
- PostScript (*.ps)
- PovRay (*.pov) (パスとシェイプのみ)
- Synfig アニメーション (*.sif)
- Windows メタファイル (*.wmf)
今回は例として「Portable Document Format (*.pdf)」、つまりPDFファイルにエクスポートしてみましょう。
すると「Portable Document Format」ウィンドウが開きますので、お好みの設定にした上で「OK」をクリックしてください。
先ほど指定した場所に指定した名前のPDFファイルができましたら、エクスポート完了です!
2.「ファイル」メニューの「印刷」からエクスポートする方法
この方法では「ファイル」メニューにある「印刷」からエクスポートを行います。
まずはエクスポートしたい作品があるSVGファイルを開き、「ファイル」メニュー >> 「印刷」を選びます。
すると「Win32 アプリケーションから印刷しています。 - 印刷」ウィンドウが開きますので、「プリンター」や「印刷の向き」などをお好みで設定してください。
ノリピーはWindows11でInkscapeを動かしていますが、選択できるプリンターは初期設定では「Microsoft Print to PDF」だけでした。
各種設定が終わりましたら、「印刷」をクリックしてエクスポートを行いましょう。
先ほど指定した場所に指定した名前のPDFファイルができましたら、エクスポート完了です!
3.「エクスポート」ダイアログからエクスポートする方法
この方法では「エクスポート」ダイアログからエクスポートを行います。
同ダイアログは「ファイル」メニュー >> 「エクスポート」からか、Shift + Ctrl + E キーで開くことができます。
まずはエクスポートしたい作品があるSVGファイルを開き、先ほどの手順で「エクスポート」ダイアログを開いてください。
同ダイアログでは、エクスポートする範囲を様々な設定で指定できます。
今回はページ全体をエクスポートする方法を解説しますが、その他の設定は別記事で解説していますので、ぜひご覧ください!
▼【Inkscape】「エクスポート」ダイアログからSVGファイルをエクスポートする方法/「パッチエクスポート」も解説!-金なしノリピーのブログ
次に、同ダイアログ >> 「単一画像」 >> 「ページ」を選択します。
その上で「画像サイズ」、「選択中のもののみエクスポート」、「エクスポート設定を隠す」、ファイル名と保存場所、エクスポートするファイル形式をお好みで設定してください。
「選択中のもののみエクスポート」にチェックすると、エクスポートする範囲をページ全体にしつつも、エクスポートされるオブジェクトを選択中のものだけにできます。
InkscapeではPNG、JPEG、PDF、TIFF、WebPファイルのいずれかにエクスポートする際、主に詳細なオプションを設定するためのウィンドウが開かれます。
「エクスポート設定を隠す」をオンにした場合、それらのウィンドウは開かれず、代わって最後に使用したオプション設定、もしくは標準のオプション設定が適用されます。
肝心の選べるファイル形式は以下7種類です。
▼「エクスポート」ダイアログから選べるファイル形式
- Inkscape SVG (*.svg)
- Portable Network Graphic (*.png)
- Plain SVG (*.svg)
- JPEG (*.jpg)
- Portable Document Format (*.pdf)
- TIFF (*.tiff)
- WebP (*.webp)
今回は例として「Portable Network Graphic (*.png)」、つまりPNGファイルにエクスポートしてみましょう。
「エクスポート」ダイアログ右下にあるドロップダウンリストを「Portable Network Graphic (*.png)」に設定し、「エクスポート」をクリックします。
「エクスポート設定を隠す」をオフにしている場合は、これからエクスポートするPNGファイルについてのオプション設定用のウィンドウ(「ポータブル ネットワーク グラフィック」ウィンドウ)が開かれますので、お好みで設定してください。
オプションの各項目がよく分からない場合は、初期設定そのままでも問題ありません。
先ほど指定した場所に指定した名前のPNGファイルができましたら、エクスポート完了です!
まとめ
以上、Inkscapeで完成した作品をSVGファイルから他のファイル形式へエクスポートする方法でした。
作品が最終的に使われる場面やソフトウェアによって、求められるファイル形式は異なってきますので、それがSVGファイル以外の場合は、いずれかの方法を使ってエクスポートを行いましょう。
「エクスポート設定を隠す」設定について重大な思い違いをしていたことに気付きましたので、当該部分を修正しました。