Inkscapeでテキスト(文字)を入力したものの、「何だか地味だ…」と頭を抱えたことはありませんか?
そこで今回のブログでは、Inkscapeでテキストを装飾する方法を8つご紹介します!
▼テキスト装飾方法
- 色の変更
- フォントの変更
- 太文字(ストローク)
- 縁取り(ストローク)
- 影(フィルター)
- 影(ずらし重ね)
- グラデーション
- 写真(画像)の切り取り
その1:色の変更
テキストが目立たないのは、テキストの色が背景の色と近いからかもしれません。
色を変えてテキストを目立たせましょう!
色を変更したいテキストを選択ツールで選び、画面下部のカラーパレット、もしくは「オブジェクト」メニュー >> 「フィル/ストローク」ダイアログ >> 「フィル」タブから色を変更しましょう。
特定の文字の色だけを変更したい場合は、テキストツールを使うと便利です。
その2:フォントの変更
テキストが目立たないのは、伝えたいイメージとテキストのフォントが合っていないからかもしれません。
フォントを変更してテキストを目立たせましょう!
フォントを変更したいテキストをテキストツールなどで選び、テキストツールのツールコントロール、もしくは「テキスト」メニュー >> 「テキストとフォント」ダイアログ >> 「フォント」タブからフォントを変更しましょう。
その3:太文字(ストローク)
テキストが目立たないのは、字形が細いからかもしれません。
字形を太くしてテキストを目立たせましょう!
フォントによっては太さが異なるスタイルを複数用意してある場合もありますが、それがない場合や一番太いスタイル以上に字形を太くしたい場合は、テキストにストロークを付けましょう。
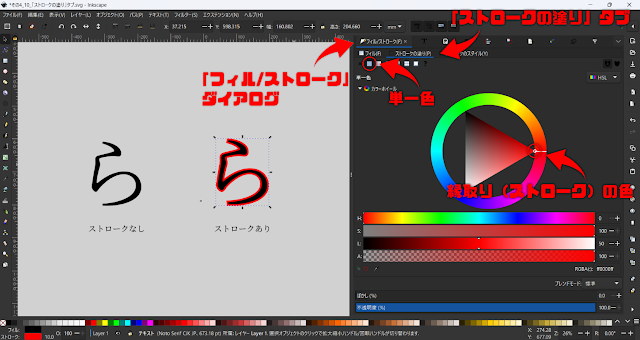
ストロークを設定する方法はいくつかありますが、「フィル/ストローク」ダイアログから設定する方法がオススメです。
「オブジェクト」メニュー >> 「フィル/ストローク」ダイアログ >> 「ストロークの塗り」タブでストロークを付けるとともに、テキスト(のフィル)の色と同じ色に設定します。
あとは右隣の「ストロークのスタイル」タブから幅を調整し、イイ感じに仕上げましょう。
あまり幅を太くするとテキストが読みづらくなりますので、適度な幅に止めておくことをオススメします。
その4:縁取り(ストローク)
テキストが目立たないのは、背景とテキストが直に接していて、間隙がないからかもしれません。
テキストに縁取りを追加してテキストを目立たせましょう!
テキストにストロークを設定すれば、ストローク部分がテキストの縁取りになります。
「オブジェクト」メニュー >> 「フィル/ストローク」ダイアログ >> 「ストロークの塗り」タブでストロークを付けるとともに、ストロークの色、すなわち縁取りの色も設定しましょう。
縁取り(ストローク)の太さを調整したい場合は、右隣の「ストロークのスタイル」タブからストロークの幅を調整してください。
なお、縁取りで肝心のテキスト部分が潰れてしまうことを避けるため、同タブ「順番」の設定は「ストローク、フィル、マーカー」にしておきましょう。
また、角の設定を変えると、テキストの縁取りを角ばったり丸っこくできます。
その5:影(フィルター)
テキストが目立たないのは、テキストと背景との間に空間がなく、テキストが背景にピッタリくっついているように感じるからかもしれません。
テキストに影を追加してテキストを目立たせましょう!
テキストに影を付ける方法はいくつかありますが、フィルターで設定する方法があります。
まず、影を付けたいテキストを選択した上で、「フィルター」 >> 「光と影」 >> 「影を落とす」から「影を落とす」ウィンドウを開き、影を設定していきます。
同ウィンドウでは影のぼかし具合や差す方向、影の色などについて設定できます。
イイ感じの設定が見つかりましたら、「適用」ボタンをクリックした上で同ウィンドウを閉じましょう。
「ライブプレビュー」にチェックを入れると、今の設定の影を確認しながら調整できて便利です。
その6:影(ずらし重ね)
テキストに影を付ける方法はいくつかあります。
先ほどのフィルターから設定する方法以外にも、そのテキストを複製したものを背後にずらして配置するのも手です。
まずは影を設けたいテキストをコピー&ペーストして複製します。
次に複製したテキストを影にしたい色に変えた上で、テキストと同じ座標に移動させます。
最後に複製したテキストを背面に移動させ、矢印キーを使ってずらしていけば影になります。
同じ座標に移動させる際は、「オブジェクト」メニュー >> 「整列と配置」ダイアログから操作すると楽です。
なお、「ずらし重ね」とはブログを書く上で便宜上生み出した造語です。
正式名称ではないと思われます。
その7:グラデーション
テキストが目立たないのは、テキストの色が単一の色だからかもしれません。
テキストの色をグラデーションにしてテキストを目立たせましょう!
グラデーションは、「オブジェクト」メニュー >> 「フィル/ストローク」ダイアログ >> 「フィル」タブから設定可能です。
今回は例として「線形グラデーション」を取り上げます。
線形グラデーションを設定すると、最初は2つの「色フェーズ」が設定されています。
色フェーズの色の変更や色フェーズの追加、スライダーの位置を調整してイイ感じのグラデーションを見付けてください。
グラデーションの掛かる方向などはグラデーションツールで編集可能です。
その8:写真(画像)の切り取り
テキストによっては、単一色でもグラデーションでも目立たないかもしれません。
写真(画像)をテキストの字形で切り取って印象的に仕上げましょう。
テキストと写真の組み合わせ方は無限大ですが、今回は例として「岩壁登攀」と岩壁の写真を組み合わせます。
JPEGファイルなどの写真は、エクスプローラーからドラッグ&ドロップでInkscapeに読み込ませることができます。
読み込んだ写真の前面にテキストを重ねます。
両オブジェクトの重なっている部分が最終的なテキストになりますので、テキスト側の不透明度を下げるなどして位置を調整してください。
位置調整が終わりましたらテキストと写真の両方を選択した状態で、「オブジェクト」メニュー >> 「クリップ」 >> 「クリップを設定」を適用しましょう。
背面の写真のうち、前面のテキストと重なっている部分だけが残りました。
まとめ
以上、Inkscapeでテキストを装飾する方法でした。
どれか1つの方法だけを使うのではなく、実際にデザインする場合は、これらの方法を組み合わせて使用することが多いのではないかと思います。
今回のブログが、お気に入りの装飾方法を見付ける手助けになりましたら幸いです。