読者の皆さんはスターウォーズお好きでしょうか?
ノリピーは、エピソード3やクローンウォーズに出てくるヴェネター級スター・デストロイヤーが大好きです。
▼ヴェネター級スター・デストロイヤー | Wookieepedia | Fandom
さて、スターウォーズと言えば、特徴的なオープニングをシリーズ通して採用していますよね。
エピソードの背景となるストーリーが黄色いテキストで、画面下の手前側から画面上の奥側へ流れていきます。
今回のブログでは、そのオープニングクロール(以下、OPクロール)風の画像をInkscapeで作る方法を解説します!
画像ですのでテキストは動きませんが、スターウォーズのパロディ作りの参考になれば幸いです。
なお、この解説で使うInkscapeはバージョン1.2.2で、これをWindows 11で動かしています。
他のバージョンやOSの場合、動作などが異なっている可能性があります。
スターウォーズのオープニングクロールを再現する方法
まずはInkscapeを立ち上げてください。
今回のブログでは、1)ページサイズの設定と宇宙背景の作成、、2)テキストを入れる”枠”の作成、3)OPクロールに使うテキストの作成、4)テキストと”枠”の合成 …の4段構成で解説を進めていきます。
- ページサイズ設定と宇宙背景の作成
- テキストを入れる”枠”の作成
- OPクロールに使うテキストの作成
- テキストと”枠”の合成
 |
| 手順1~4 |
それでは作っていきましょう!
1)ページサイズの設定と宇宙背景の作成
まずは、ページサイズの設定と宇宙背景を作っていきましょう。
ページサイズですが、今回の解説では1920 × 817.021 pxとします。
このサイズにすることで、ほぼアスペクト比2.35:1になります。
このアスペクト比は映画で広く使われているもの(らしい)です。
ページサイズは「ドキュメントのプロパティ」ダイアログから設定可能です。
同ダイアログはファイルメニュー >> 「ドキュメントのプロパティ」をクリックするか、もしくはShift + Ctrl + D キーで開くことができます。
「ドキュメントのプロパティ」ダイアログが開けましたら、同ダイアログ >> 表示 >> フロントページの「幅」と「高さ」に先ほどのページサイズをpxで入力してください。
 |
| ページサイズの設定 |
ページサイズの次は宇宙背景を作っていきましょう。
絵を描ける方はオリジナルの背景を描いて作れることでしょうが、ノリピーのような絵心ゼロな人はフリー素材に頼るのも手です。
今回の解説ではイラストACの「シンプルな星空_01」(ID:1227510)をダウンロードして、使わせて頂きます。
イラストACは無料の会員登録をするだけで最低限使うことができますので、オススメのサービスです。
▼シンプルな星空_01イラスト - No: 1227510/無料イラスト/フリー素材なら「イラストAC」
さて、借りてきた素材をInkscapeに取り込みます。
エクスプローラーで先ほどダウンロードした素材を開き、ドラッグ&ドロップでInkscapeに入れましょう。
この時、取り込みのオプションを設定するウィンドウが開きますが、特にこだわりがない場合はそのままで問題ありません。
 |
| Inkscapeへの取り込み |
取り込んだ素材をページ全体を覆うように配置します。
ただ、この素材は星の輝きが明るすぎますので、「フィル/ストローク」ダイアログから不透明度を低くします。
同ダイアログはオブジェクトメニュー >> 「フィル/ストローク」をクリックするか、もしくはShift + Ctrl + F キーで開くことができます。
 |
| 不透明度の調整 |
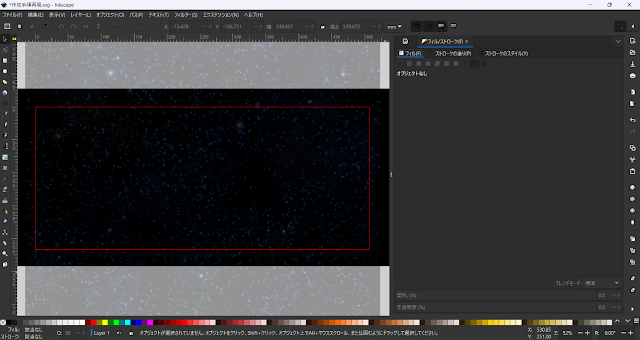
不透明度を低くした上で、さらに素材の背面に黒色の長方形を配置すれば宇宙背景が完成です。
 |
| 完成した宇宙背景 |
2)テキストを入れる”枠”の作成
次に作るのは、テキストを入れる”枠”です。
工程としては、この手順2で作る”枠”と次の手順3で作るテキストを合成し、テキストを”枠”の形に変形させることで、スターウォーズのOPクロールにある遠近感を作り出します。
遠近感を出すためには、”枠”は画面下側の辺が長く、それに比べて画面上側の辺は短くする必要があります。
つまり”枠”は台形で作る必要がありますが、テキストは画面中間に消えていきますので、もう少し詳しく言えば等脚台形となります。
 |
| 等脚台形 |
Inkscapeで台形を作る方法はいくつかありますが、今回は底角をしっかりと決めたいため、ガイドラインをペンツールでなぞる方法を採ります。
ガイドラインは、その名の通りオブジェクトの配置などをガイドする青色の細線です。
ガイドラインに串刺しになっている小さく丸い部分はアンカーといいます。
ガイドラインは、キャンバス左側と上側にあるルーラー部分からマウスをドラッグすることで配置可能です。
 |
| ガイドラインとアンカーとルーラー |
▼【Inkscape】ガイドラインの使い方/引く方法や回転させる方法など(仮称)-金なしノリピーのブログ
URL(準備中)
”枠”の下底となる水平のガイドラインをページ枠の一番下側に配置します。
上底となる水平のガイドラインをその上側に配置しますが、ページ枠一番上よりも適度に低くしてください。
 |
| 上底と下底となるガイドライン |
”枠”の台形の脚(斜めの辺)を作る際には、少しテクニックが必要です。
まずはページ枠の右下と左下の頂点にガイドラインのアンカーが重なるよう、それぞれの頂点に垂直のガイドラインを1本ずつ配置します。。
 |
| 垂直状態のガイドライン |
次に、ガイドラインをダブルクリックして「ガイドライン」ダイアログを開き、右のガイドラインは角度40度、左のガイドラインは同-40度に設定して「OK」をクリックしましょう。
 |
| 台形と脚となるガイドライン |
以上の操作で、計4本のガイドラインを台形の形に配置できました。
このガイドラインをペンツールでなぞって台形を形作りますが、この時、右下の頂点から時計回りになぞってください。
この順番でなぞらないと、最後の手順で”枠”とテキストを合成する際にテキストの向きがおかしくなります。
 |
| 右下の頂点より時計回り |
ガイドラインをなぞる際にはスナップを有効化しておくと便利ですが、スナップが有効化されている場合、最初の点(ノード)と最後の点(同)がうまく繋がらない場合があります。
そのような場合はあえて繋がずにしておき、、後から2点のノードをノードツールを使って選択した上で、ノードツールのツールバーにある「選択した端点ノードを連結」で繋げることができます。
 |
| 「選択した端点ノードを連結」 |
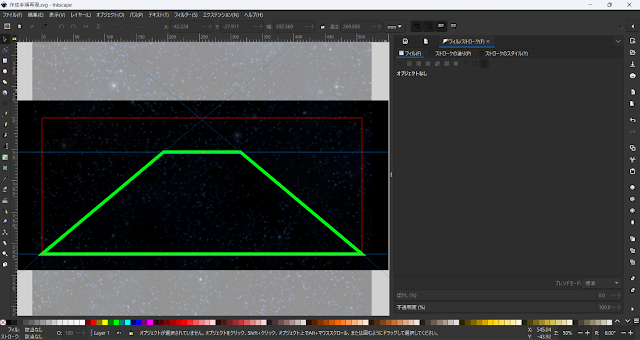
以上の方法で、”枠”を作ることができました。
 |
| 完成した枠 |
3)OPクロールに使うテキストの作成
OPクロールに使うテキストを作っていきます。
この手順で作るテキストが、最終的にあの遠近感のあるテキストになります。
テキストの文面は任意のもので構いませんが、特に思いつかない場合は以下のものをお使いください。
戦争だ!たけのこの里を襲う毒茸卿ドゥークツルタケ伯爵。双方に英雄が生まれ暴力が世を支配した。キノコ軍団を率いるクローハツ将軍はたけのこ里を急襲。 バンブーシュト長老を誘拐した。きのこの山派勢力のキノコ軍団が人質を連れ出そうとする頃、2人のたけのこ戦士がその救出へ向かった…
Inkscapeでテキストを書く際はテキストツールを使うのは当然としても、後でテキストの横幅を調整しやすくするため、今回は「流し込みテキスト」を用いることにします。
テキストツールに切り替えた上で、ドラッグ&ドロップで青色の線で囲まれたボックスを作りましょう。
このボックスに任意のテキスト、もしくは先ほどのテキストを入力してください。
 |
| 流し込みテキストとボックス |
入力が終わりましたら、流し込みテキスト(のボックス)の横幅を調整します。
ボックス右下の頂点にあるハンドルをドラッグして、文字サイズが50ptの場合、下の画像のように1行目が16文字になる程度にしてください。
 |
| テキストの幅の調整 |
最後に、次の手順4に備えてテキストをパス化しておきます。
テキストを選択した状態でパスメニュー >> 「オブジェクトをパスへ」をクリックするか、もしくはShift + Ctrl + C キーを押してください。
 |
| 「オブジェクトをパスへ」 |
以上の操作でテキストの準備が終わりました。
次の手順では、いよいよ”枠”とテキストを合成していきます。
4)テキストと”枠”の合成
手順2の”枠”と手順3のテキストを合成していきます。
まず、テキストの方を選択し、テキストを選択した状態のままで”枠”も選択してください。
選択した順番が逆の場合、エラーが出ます。
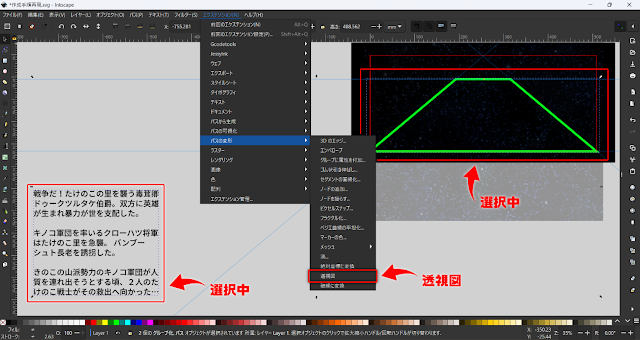
テキストと”枠”を選択した状態で、エクステンション >> パスの変形 >> 透視図をクリックしてください。
 |
| エクステンション「透視図」 |
テキストが”枠”に合わせて変形し、スターウォーズのOPクロールの特徴的な遠近感を出すことができました。
あとは使い終わった”枠”をページ外に追いやり、テキストの色や位置を調整したら、スターウォーズのOPクロール風画像の完成です。
 |
| 完成した作品 |
まとめ
以上、InkscapeでスターウォーズのOPクロールを再現する方法でした。
手順が複雑ですので、コピーを残しつつ作業を進めると助かる場面があるかもしれません。
既に解説が長くなりましたので詳しい説明は省きますが、「フィル/ストローク」ダイアログからテキストに線形グラデーションを施せば、奥側のテキストの透明度を薄くすることができます。
他にも”枠”となる台形の形やテキストのフォントなどを調整して、自分好みに仕上げてください!







