ブログのアイキャッチを作っていると、背景に写真やゲーム画面といった画像を入れて、その上にテキストでブログ概要を書きたい時がありますよね?
でも、その写真やゲーム画面がテキストより目立ってしまい、上にあるはずの文章が読みにくくなる時も同じくらいありますよね…
解決策を探してPinterestで検索してみると、どうやら画像とテキストの間に透過したオブジェクトを挟むといい感じになることが分かりましたので、Inkscapeでやってみることにしました。
使用するInkscapeは、このブログを書いている2023年1月30日時点で最新の1.2.2です。
* * *
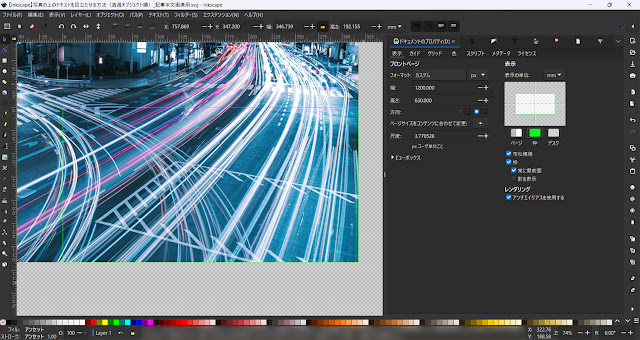
Inkscapeに写真ACから頂いてきた夜の交差点の写真をインポートして、背景とします。
ページサイズは1200×630pxに設定しました。
このブログのアイキャッチと同じサイズです。
写真の上にテキストを入力してみます。
文章は適当に「綺麗な写真だなぁ~」として、フォントはよくタイトルで使っている「源暎ゴシックN」にしました。
一度、この状態でエクスポートしてみましょう。
背景にある写真の主張が強すぎて、テキストの文章が読みにくいことが分かります。
さて、ここからが本題です。
まずは明度を暗くした青色(#003c70)で長方形のオブジェクトを作ります。
これを背景の写真とテキストの間に移動させ、フィル/ストロークダイアログから不透明度を40%まで下げます。
再びエクスポートしてみましょう。
背景の写真が主張を抑えられ、テキストの文章が読みやすくなりました。
比較してみるとこんな感じです。
* * *
今回は明度を暗くした青色(#003c70)を使いましたが、背景の写真や画像に合うような色にするといいみたいです。
他にもテキストに影をつけたり縁取りをつける方法などがありますので、また機会があればブログに書こうと思います。